Status pages can now be viewed as JSON or XML
Published on May 11, 2022 by Freek Van der Herten
Next to a large collection of checks, Oh Dear offers the ability to easily create beautiful status pages. This way, you can communicate the status of your sites and services to your users. Take a look at the Oh Dear powered status pages for Flare and Laravel.

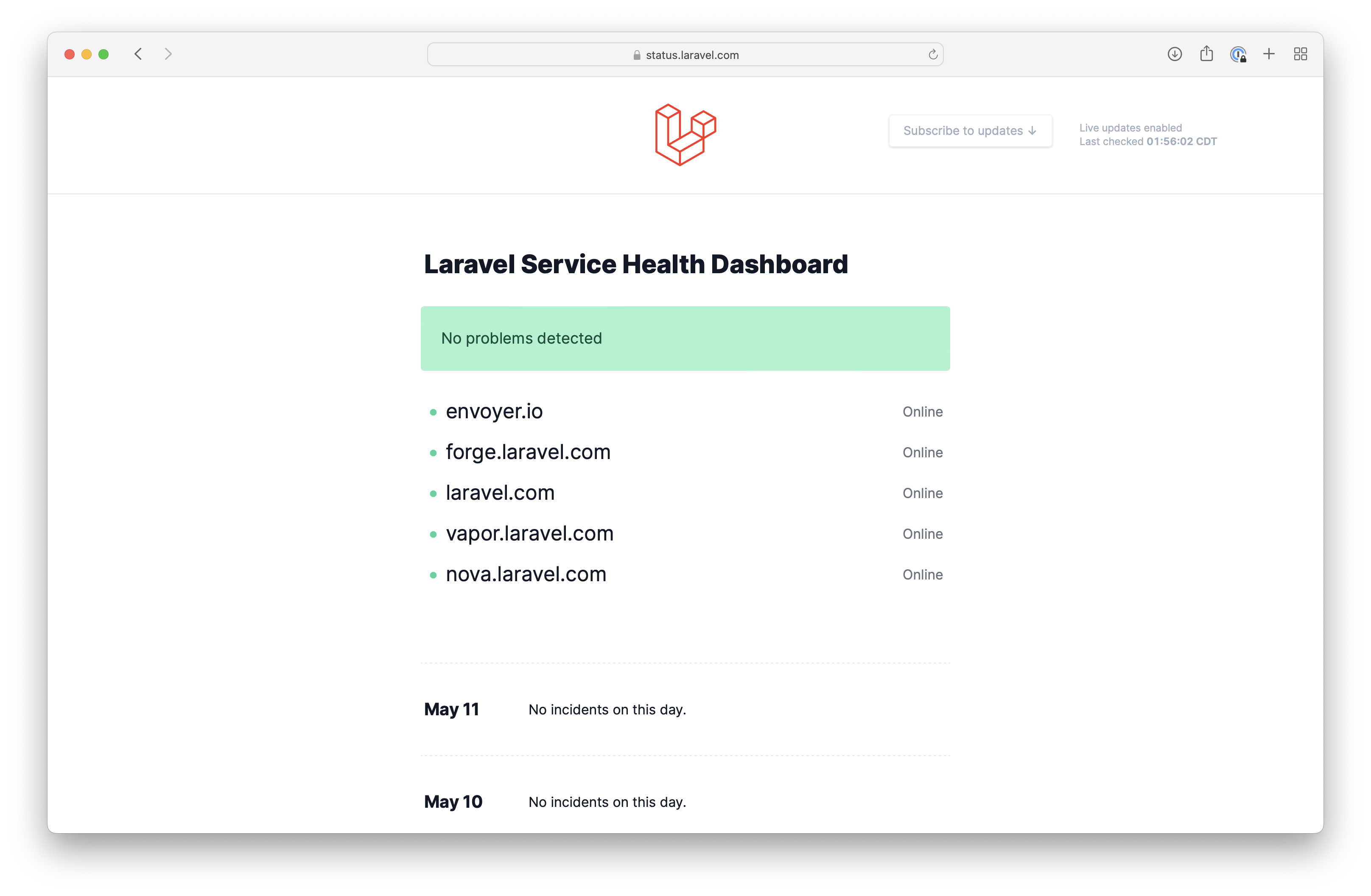
Today, we added the ability to view the status page as JSON (or XML if that is your thing). You just have to append /json (or /xml to the status page URL. So for the Laravel status page, you'll find the JSON at status.laravel.com/json.
Here's what the response looks like:
{ "title": "Laravel Service Health Dashboard", "timezone": "America\/Chicago", "pinnedUpdate": null, "sites": { "Ungrouped": [ { "label": "envoyer.io", "url": "https:\/\/envoyer.io", "status": "up" }, { "label": "forge.laravel.com", "url": "https:\/\/forge.laravel.com", "status": "up" }, { "label": "laravel.com", "url": "https:\/\/laravel.com", "status": "up" }, { "label": "vapor.laravel.com", "url": "https:\/\/vapor.laravel.com", "status": "up" }, { "label": "nova.laravel.com", "url": "https:\/\/nova.laravel.com", "status": "up" } ] }, "updatesPerDay": { "1652245200": [], "1652158800": [], "1652072400": [], "1651986000": [], "1651899600": [], "1651813200": [], "1651726800": [] } }
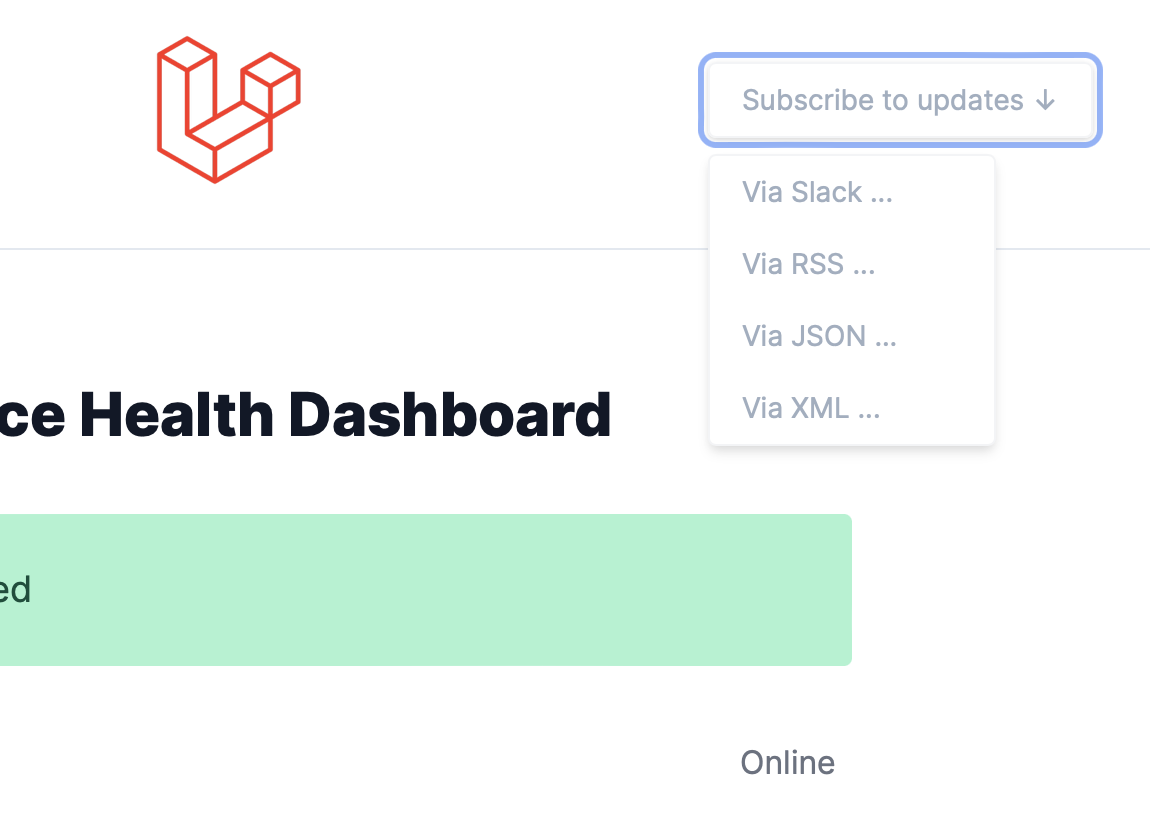
By offering JSON (and XML), your users can integrate the status of your service better in their systems. If you forget the exact URL, you can access the JSON (or XML) version via "Subscribe to updates" dropdown in the header of a status page.

Alternatively, your users can also subscribe to updates of your status page via Slack. You'll find more info about that in this blog post.


