Introducing the Oh Dear! plugin for Laravel Nova
Published on November 19, 2018 by Mattias Geniar
Today we released our new open source package called nova-ohdear-tool. It's meant to be installed into a Laravel Nova app. Laravel Nova is a package that allows you to easily create admin panels for Laravel applications.
You'll find the installation instructions in the documentation section of Oh Dear!.
What's the Nova tool like? #
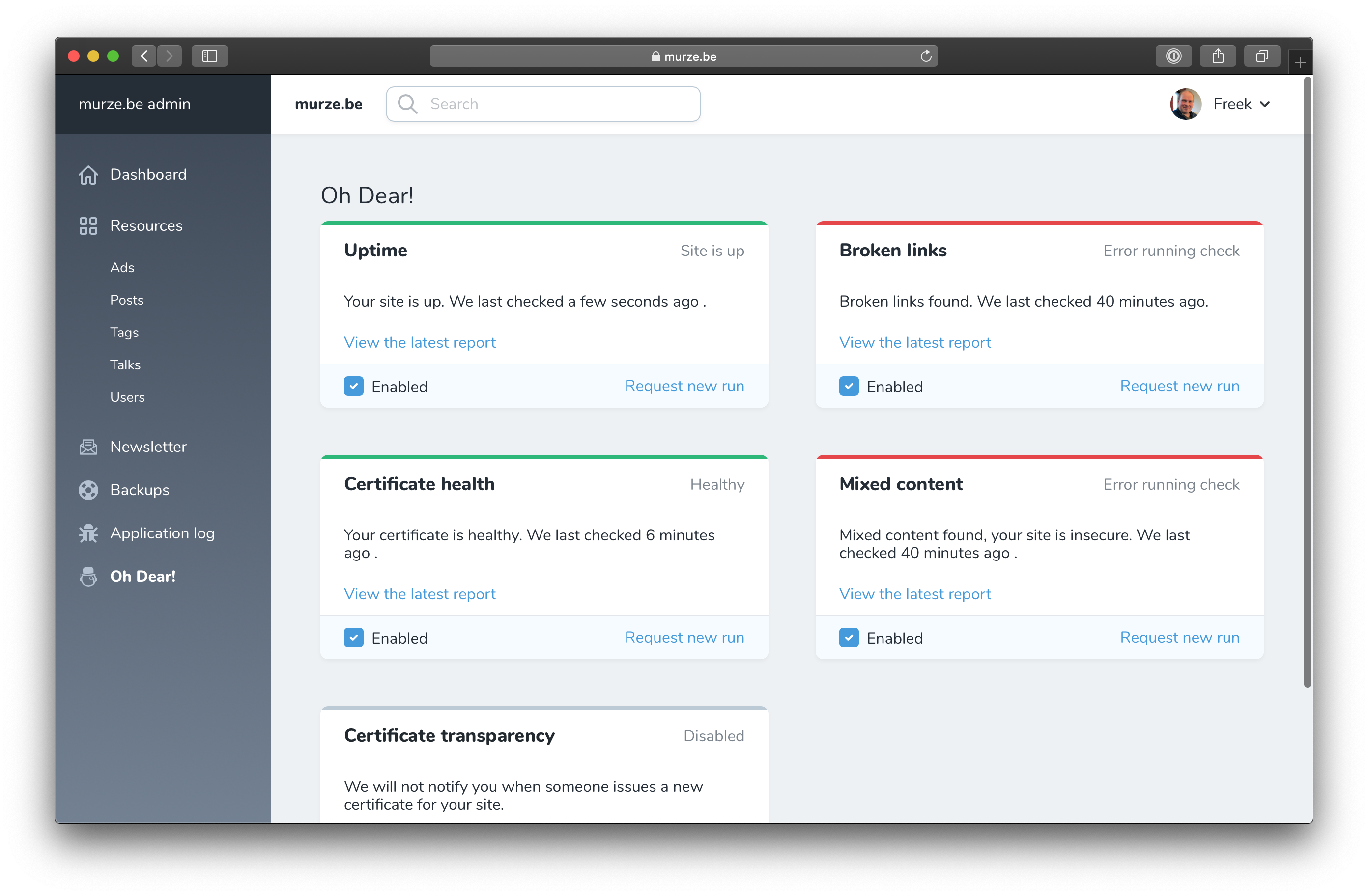
Here's what it looks like installed in the murze.be blog:

The tool allows you to:
- view the latest results for all the checks we perform
- quickly request a new run of a check
- enable or disable a check
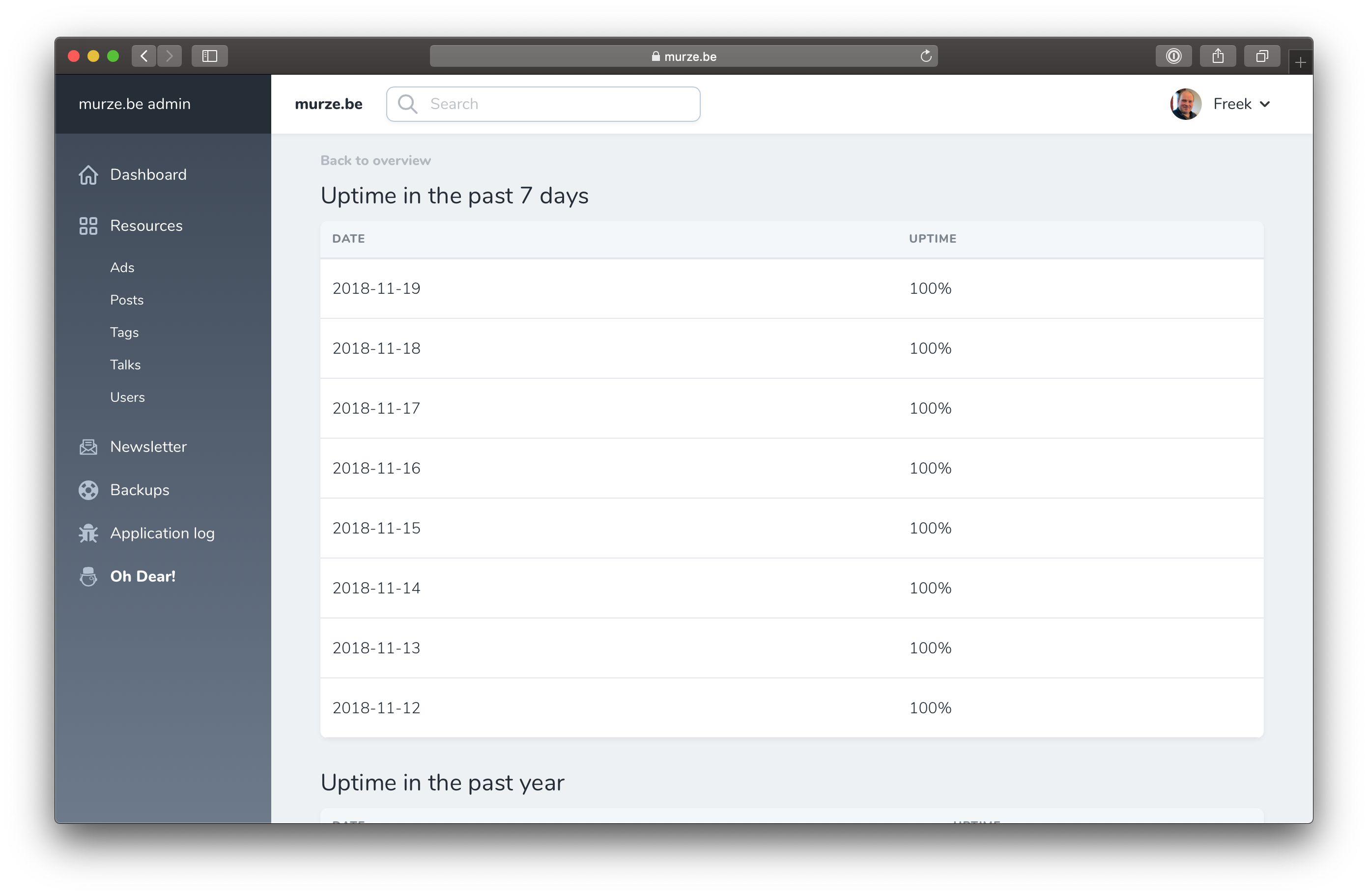
- take a look at the uptime / downtime stats for the past years and months
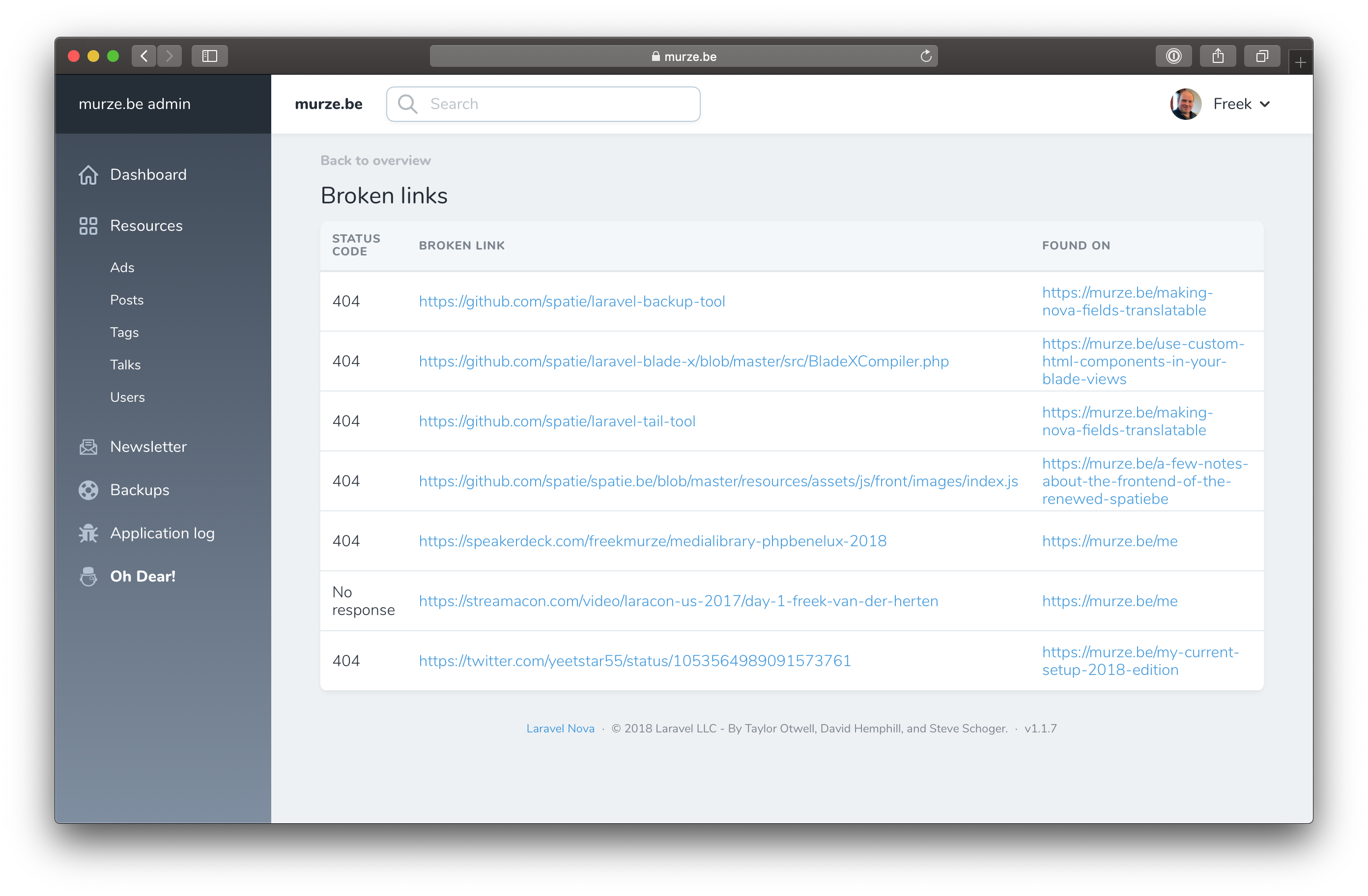
- view a list of broken links on the site
- view a list of mixed content on the site
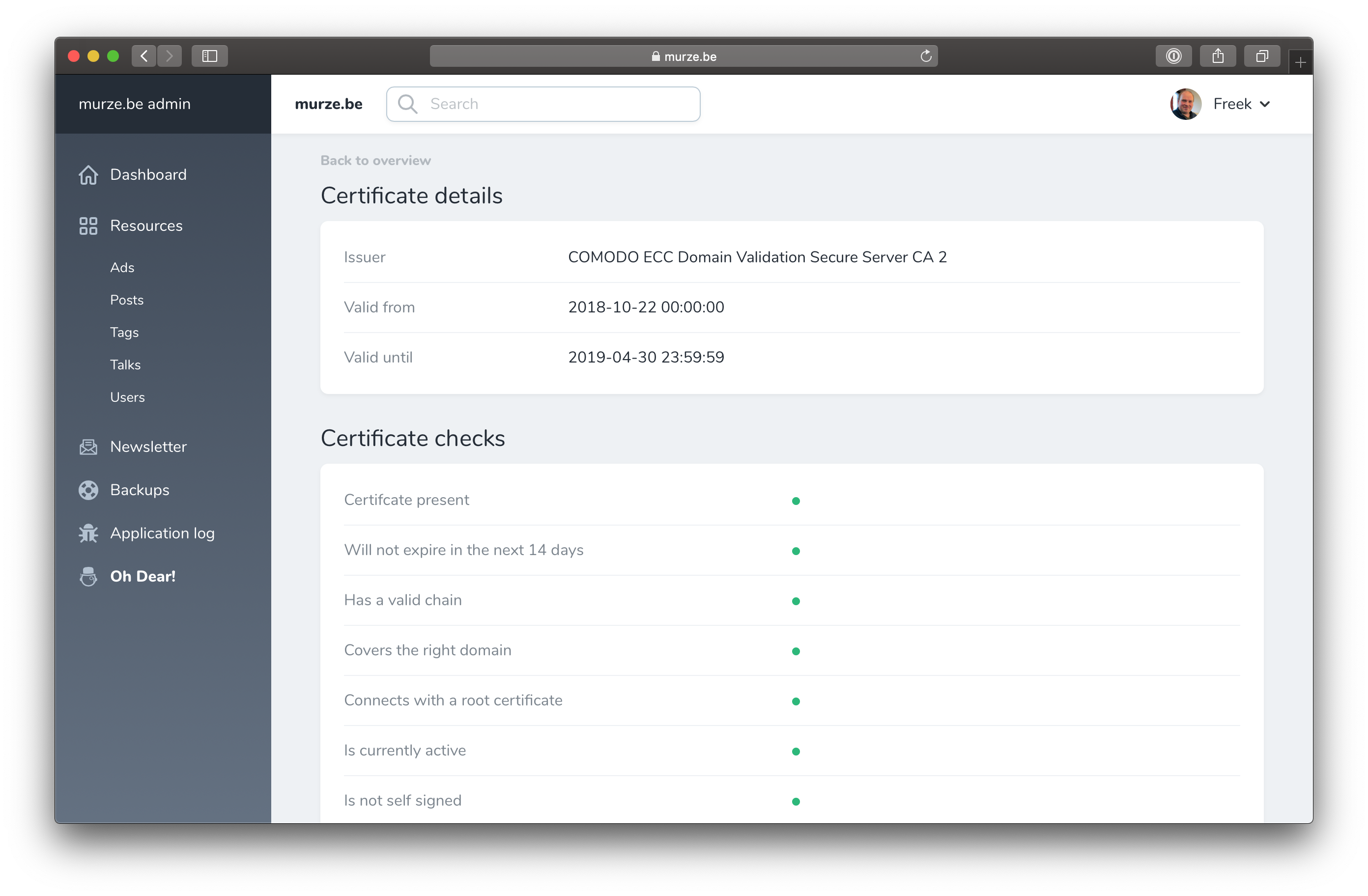
- see certificate details



What's in it for you? #
The benefit to you - or your users - is to be able to get a birds-eye view of the health of your entire site.
You can easily see which of your pages are broken and - since you're already in your admin panel - can quickly fix it the problem or the broken link. Once that's done, just request a new crawl straight from your application and watch the results come in.
The Oh Dear! tool allows you to fully manage the monitoring of your website without ever leaving your site. Pretty cool, right?
Under the hood #
Let's take a quick peek under the hood. Our package is a so called Nova Tool. A Nova Tool is an official way to add functionality to Laravel Nova.
Nova is a single page application. The backend is powered by Laravel, the front end by Vue. No surprises there! A Nova tool is nothing more than a package that contains:
- a PHP API to fetch data from a source and pass it to the client side
- a collection of Vue components to display the data the server provides via the API.
On the server side the API consist of a few routes and controllers. To communicate with Oh Dear! these controllers use our own PHP SDK.
Over at the client side the api.js file contains all Axios calls to consume the api provided by the server.
Per screen you see in the tool there's a matching Vue component. You'll find these components in the components directory. To switch between screens the Nova tool uses Vue Router. All the routes it uses are registered in the tool.js file.
Getting started #
If you want to use our Nova tool, make sure you have an active Oh Dear account. You can create one here (it's free for the first 10 days).
Next, create a Laravel app with Nova installed into it. To know more of Nova itself, check out the official Nova documention. Once that is done, follow our documentation to know how to install our Nova tool into your Nova app.


