Seeing detailed logs for webhook events
Published on April 14, 2020 by Mattias Geniar
We've added the ability to see detailed webhook logs to Oh Dear, showing both the sent request and the received response for all notifications we have sent.
Debugging webhooks can be a pain #
We've been there and it isn't fun. You either add logging logic in your own webhook to capture the payload or you change the endpoint to something like PostBin to get a web-ui view of all events that got triggered.
We can do better, can't we?
We've now shipped a cool update that allows you to see the detailed logs of each webhook that got fired for an alert.
Detailed Webhook logs in Oh Dear #
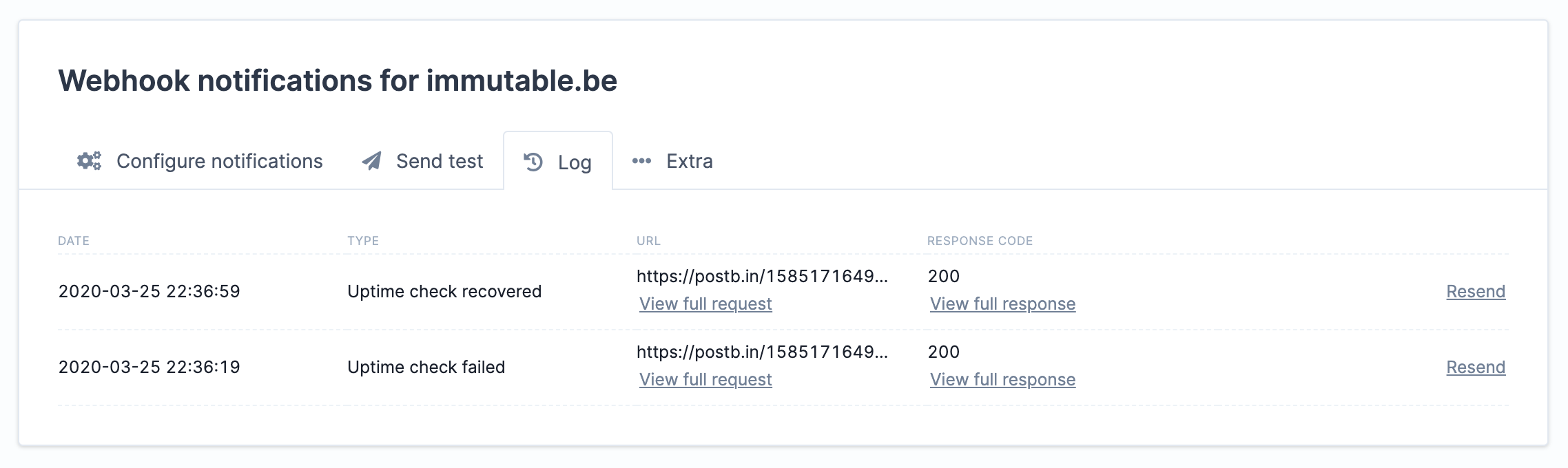
In your webhook notification settings, you can see an extra tab called "Logs". It does what its name implies - it shows all the logs we have for that webhook.

Per fired event, you can see the detailed request we sent - with all the payload information, HTTP headers etc. - and the response we got back from your endpoint.
To help troubleshooting, there's also a Resend button that takes the existing request and just fires it again to your endpoint. Perfect for rapid development!
This view alone should give you all the data and confidence to implement webhooks in your own application without resorting to crazy hacks like logging/dumping the payload and manually having to trigger the webhook again.
If you want to play around with our webhooks, have a look at our documentation. There are plenty of details on what the payload means, how to configure the webhooks, how to validate the request came from us, etc. If you write your webhook integrations in PHP, we also have a Laravel package available for easy consumption.


