Lighthouse SEO monitoring
Lighthouse is a tool provided by Google for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO, and more.
One of the key benefits of this check is that it provides specific, actionable suggestions for improving the quality of a website. For example, it may suggest optimizing images or minifying JavaScript to improve performance. By implementing these suggestions, a website can become faster, more accessible, and more secure, improving its ranking in search engine results.
When the Lighthouse check is enabled for your site, it will be run on a daily basis.
Viewing lighthouse reports
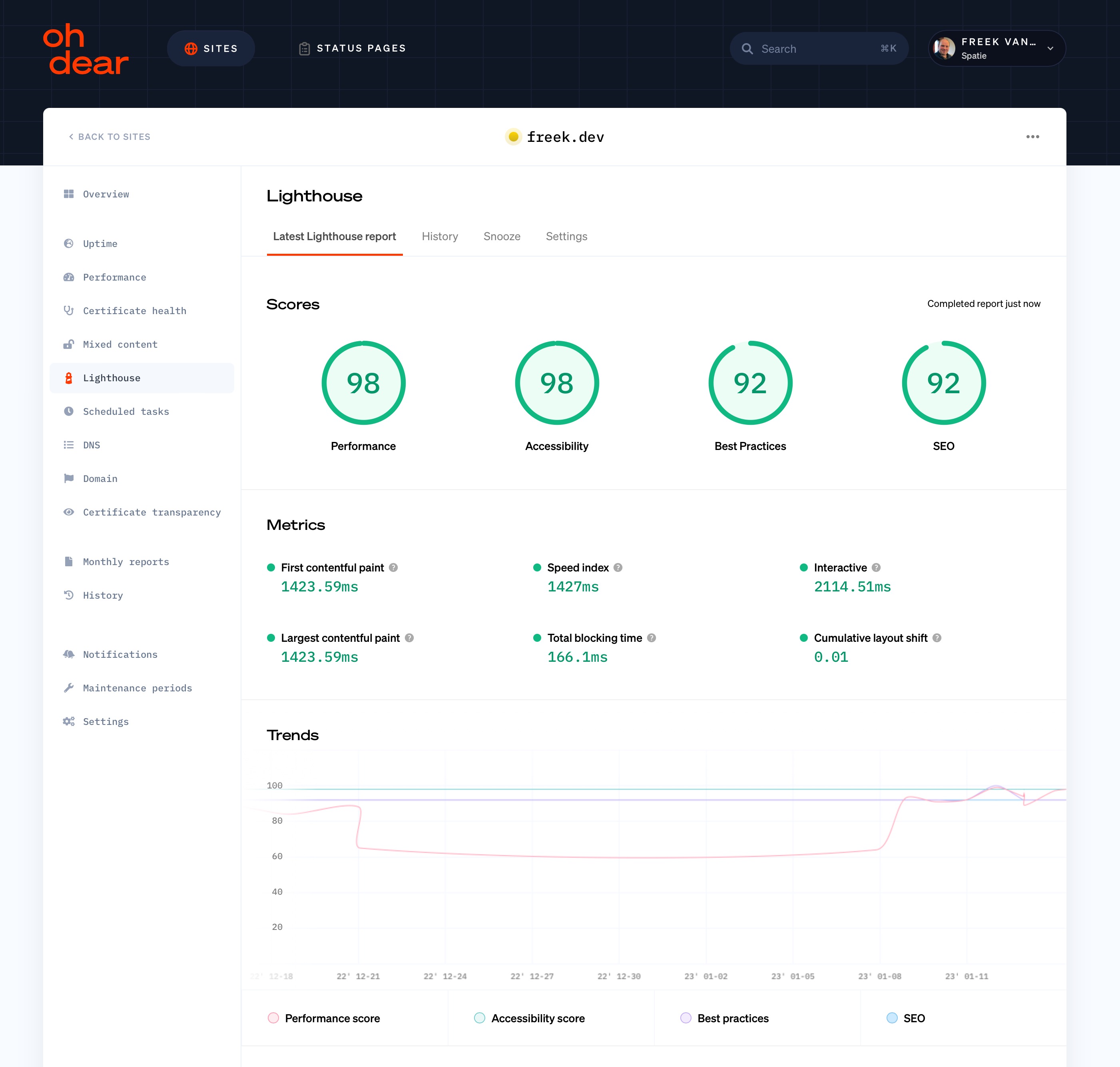
When the Lighthouse SEO check is enabled, you can see the results for your site on the Lighthouse check page. This page contains the scores, key metrics, and a graph picturing the trends of results
Here's how it might look like.

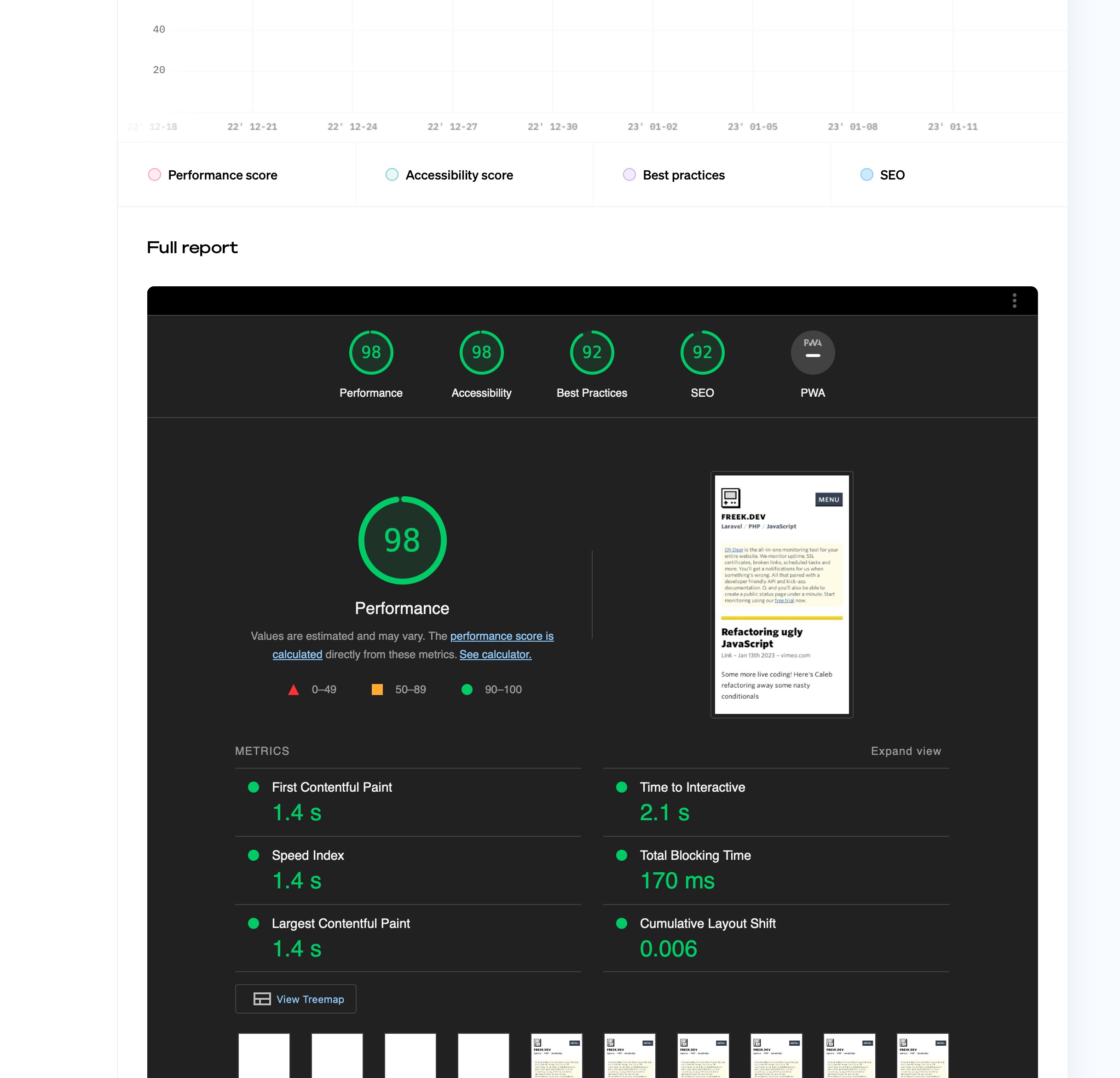
When you scroll a bit down, you'll see the full report as it was generated by Lighthouse, that contains the results and recommendations by all Lighthouse audits.

Available data
Lighthouse runs a series of tests on a web page and provides a score between 0 and 100 for each of the following categories:
- Performance: This score measures how quickly the page loads and how efficiently it uses resources. A higher score in this category indicates a faster-loading page.
- Accessibility: This score measures how well the page is designed for users with disabilities. A higher score in this category indicates that the page is more accessible.
- Best Practices: This score measures how well the page follows web development best practices. A higher score in this category indicates that the page is built according to best practices.
- SEO: This score measures how well the page is optimized for search engines. A higher score in this category indicates that the page is more likely to rank well in search engine results.
The scores are calculated based on a set of audit rules that are defined by Lighthouse. A score of 100 means that the page meets all of the audit rules, while a score of 0 means that the page fails all of the audit rules.
In general, the higher the scores, the better the web page performs and follows the best practices. However, it's important to keep in mind that a high score in one category doesn't necessarily mean that the page is perfect, and it's important to examine the individual audits and identified issues to understand and improve the webpage.
Do keep in mind that the performance score is heavily influenced by the speed of your website and network conditions while performing the check. It is normal that the score of this check can vary a bit from check to check.
Lighthouse also provides several key metrics that are used to measure the performance of a web page. These metrics include:
- First Contentful Paint: This metric measures the time from when the user requests the page until the browser renders the first piece of visible content on the page. A lower value for this metric is better, as it means the page is loading faster.
- Speed Index: This metric measures how quickly the page's visual content is loaded, with a lower value indicating that the page is loading faster.
- Time to Interactive: This metric measures the time from when the user requests the page until the page is fully interactive. A lower value for this metric is better, as it means the user can interact with the page faster.
- Largest Contentful Paint: This metric measures the time from when the user requests the page until the browser renders the largest visible element on the page. A lower value for this metric is better, as it means the page is loading faster.
- Total Blocking Time: This metric measures the total time that the main thread was blocked, which can negatively impact the user experience by preventing the page from being interactive. A lower value for this metric is better.
- Cumulative Layout Shift: This metric measures how much the layout of the page shifts during loading. A lower value for this metric is better, as it means the page is more stable and less likely to cause a poor user experience.
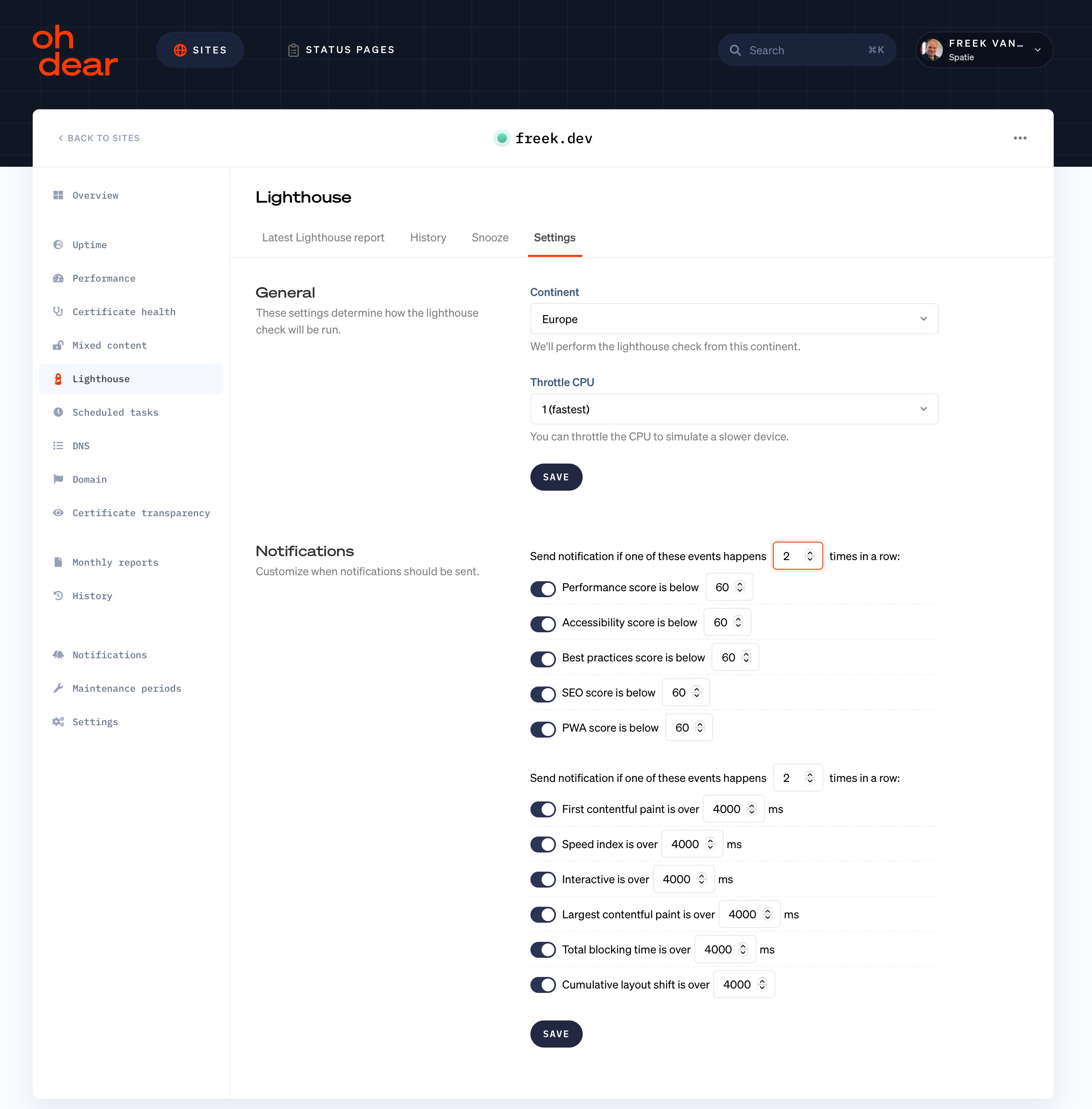
Get notified when Lighthouse detects issues
Oh Dear can send you a notification when one of the scores or metrics are not within expectations. On the settings page of the lighthouse check you have fine-grained control of when we should notify you.

Feel free to reach out via support@ohdear.app or on Twitter via @OhDearApp if you have any other questions. We'd love to help!