Introducing status pages for all our users!
Published on September 16, 2019 by Mattias Geniar
We're proud to introduce a new major feature to all our Oh Dear users: Status Pages!
Our new Status Pages feature #
All our users will now find a Status Pages feature in their dashboard, in the top level navigation. It allows you to create one or more status pages to keep your users informed in case of downtime or emergency.
We're not limiting the amount of status pages you can create. You're free to create 1 or 100, it's all up to you.
What it looks like #
We're proud to say these status pages are all powered by our new feature!
- status.ohdear.app: our own status page
- status.flareapp.io: the status page of Flare
- status.laravel.io: the status of the Laravel Community Portal
We made sure the design was minimal but allowed for enough customization to give it your own look & feel.

Most of what you see on that page can be tuned & tweaked in your settings.
The main features of our status pages #
We've added a lot of interesting features to the status pages, here are some of the highlights:
- Auto-update the status page based on our uptime monitoring
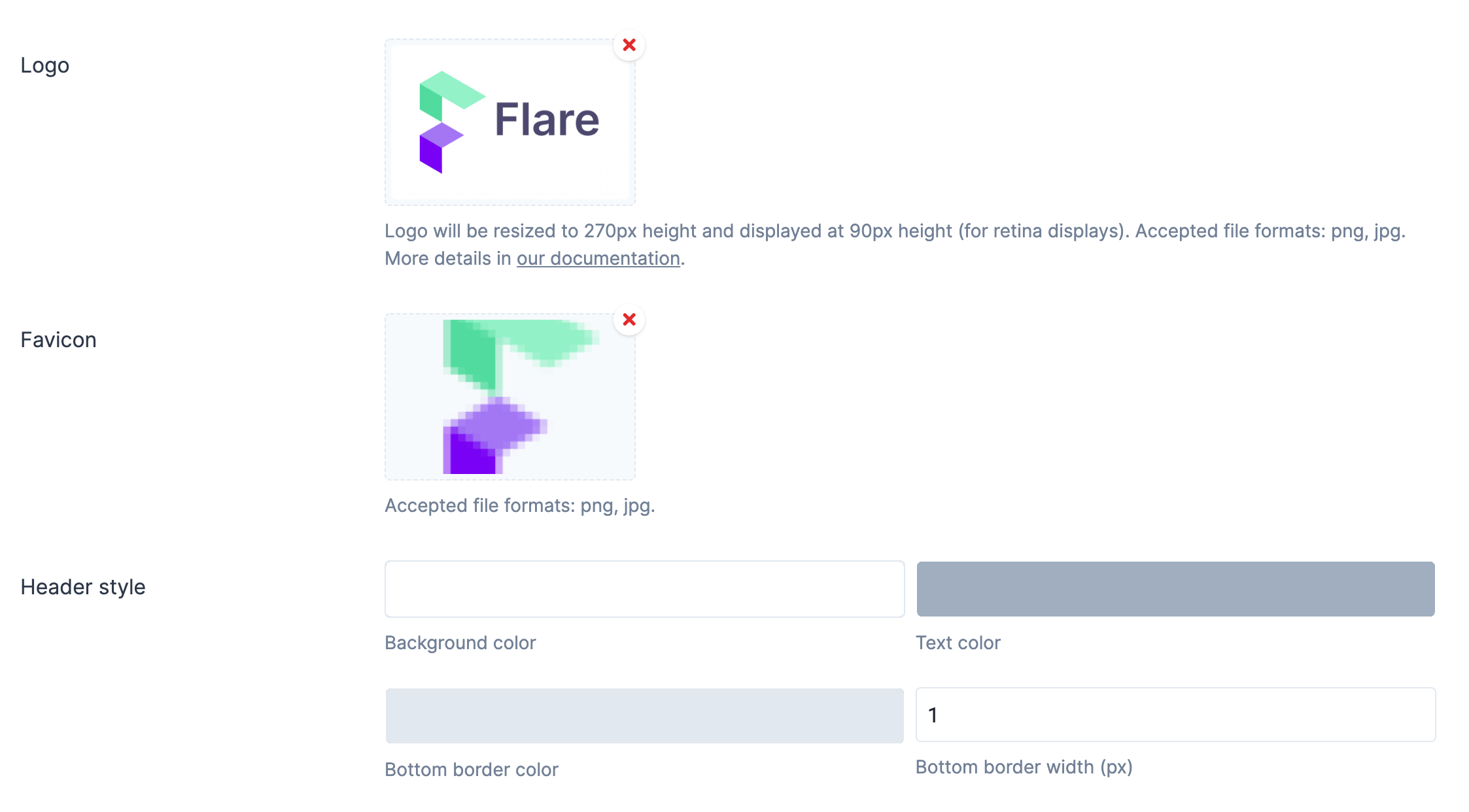
- Ability to tweak the colors, logo & favicon
- Run the status pages on your own (sub)domain with SSL enabled
- Everything is localized to the timezone of your choosing
- You choose which sites get added to your status page
This allows you to create a status page for each of your clients (if you're a web agency) or a dashboard overview for your office that shows the availability of your site, your application, your API, ...
Clear & focussed communication #
In the best case scenario, your users never have to see your status page.
But in times of crisis, you want it to be there to provide clear communication to your clients.

Each status page gets its own RSS feed, that allows you to subscribe to them in any way you like.
You can add the RSS feed to your Slack, use IFTTT to automatically post them to your Twitter, ...
Customize to your heart's content #
You're free to upload your own logo and favicon, choose the wording on the "All good" placeholder, pick the colors you'd like, ...

Because of our minimal design, it doesn't take much to make it look like it's part of your own brand.
Run each status page on your own domain #
You can configure which domain your status page should be served at. We'll automatically configure and deploy an SSL certificate, too.
Setting up your own (sub)domain is as easy as changing a single DNS record. We've got more details in our documentation on custom domains if you're interested.
Our updated API & SDK are available #
Together with the new status pages, we've shipped an update to our API that allows you to control your status pages remotely, too.
We've updated our documentation to show how to use our API:
Our PHP SDK is a convenient wrapper on top of our API that allows you to easily talk to our API using simple PHP classes & methods.
By implementing our API, you can hook up our status pages to any remote monitoring service or your internal incident response tool.
Want to create your own status page? #
Getting started is super easy!
- If you don't have an account yet, create one at ohdear.app/register. There's a free trial, no strings attached.
- Once logged in, head over to the Status Pages tab at the top
- Create your first status page!
The feature's available to all accounts, both trial users and subscribing customers.
We'd love to know what you think! Let us know in the comments below or on Twitter at @OhDearApp.


