Enhanced Broken Links Monitoring: Images, CSS and JS
Published on December 2, 2024 by Sean White

We are excited to announce an enhancement to one of our most unique features at Oh Dear: Broken Links!
Broken links monitoring crawls your entire website for internal and external links but we now take this a step further by expanding our monitoring to include CSS, JavaScript, and image links.
What’s New? #
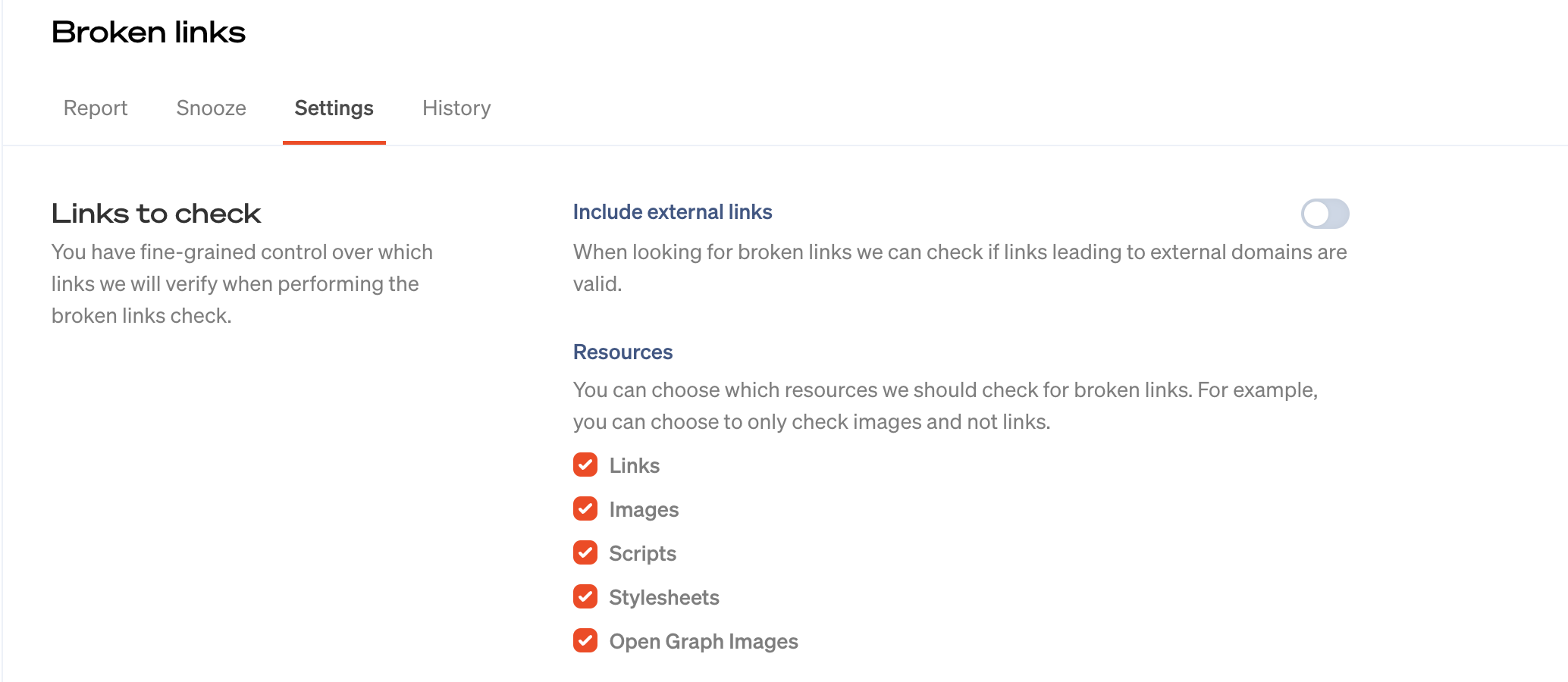
With this update, our broken links check now scans:
- CSS Links: Verify that all your stylesheets are loading correctly and aren’t returning 404 errors or other issues.
- JavaScript Links: Ensure that all your JavaScript files are accessible helping to prevent issues that can break functionality or affect the user experience.
- Images: Confirm that all images on your site are loading properly, avoiding missing images that can make your site look unprofessional or incomplete.
- Open Graph Images: Your social previews are important - make sure they are loading correctly.

Why? #
Here’s why these new checks are important for your website:
- Comprehensive Monitoring: By checking CSS, JavaScript, and image links, you can catch issues that might not be immediately visible but could still impact your site's performance, SEO, and user experience.
- Prevent Styling and Functionality Errors: Broken CSS and JavaScript files can cause your website to look broken or behave incorrectly. Early detection helps you fix these issues before your users even notice.
- Maintain a Professional Appearance: Broken image links can make your website look unprofessional. Our enhanced check ensures that all visual elements are loading correctly, preserving your brand’s appearance.
- Boost SEO: Search engines penalize sites with broken links, including CSS, JS, and images. Keeping all your assets intact helps maintain your SEO ranking and keeps your site in good standing.
How it works #
The enhanced broken links check doesn't require any additional setup other than just enabling the options from your broken links settings. Here’s how it benefits you:
- Automatic Scanning: As part of your regular monitoring, Oh Dear will automatically check all your website’s links, including CSS, JavaScript, and images.
- Detailed Reporting: If we find any broken links, we’ll notify you immediately with detailed reports specifying which files are affected and the exact URLs that are broken.
- Proactive Maintenance: Use the insights from our enhanced checks to quickly fix broken assets and keep your website running smoothly.
Ready to check your entire website? #
This enhancement makes Oh Dear’s monitoring more comprehensive and reliable, ensuring that every element of your website is working as intended. By proactively checking all types of links, you can stay ahead of issues and address them before they become a problem.
When paired with our other features such as Lighthouse you can get deep insights into how your application is performing from the user's perspective.


