Create your first Oh Dear status page
When you are logged in to your account, head over to the status pages tab in the top level navigation.
If you haven't created a status page yet, you'll be prompted to create your very first status page.
A unique slug for your status page #
Every status page that gets created receives a unique slug. This identifier can be used to load your status page. The final URL for your status page will be something like https://ohdear.app/status-page/oh-dear-status-page.
It will allow you to create or share your status page, even without attaching a custom domain name to it. It's great to preview a status page before opening it up to the wider public.
A custom domain name #
Most users will want to run these status pages on their own domain. We dedicated an entire chapter to this, so please see the custom domain page.
Monitors #
Per status page, you can determine which websites should be included.
You can create status pages with a single website or add them all. You can add a monitor to several dashboards, if you like. You're entirely free to configure them as you see fit.
Most users create a status page per website they monitor. This is a great option if you're a web agency and want to give each of your clients their very own status page.
Additionally, if you create a status page with all sites on them, it makes for a great wall-mounted TV dashboard in the office, offering a birds-eye view on the health of all your monitors.
Auto-updates based on uptime monitoring #
We can update your status pages automatically for you, if you'd like. Oh Dear is an uptime monitor, after all.
If the auto-updates option is enabled, we will automatically report downtime to the status pages. You control the message we post, by using the :monitor placeholder.
For instance, if you configure the following Down-message:
We are aware :monitor seems to be down. Our engineers are working on the fix.
... this will be translated to this, when we post it on your status page:
We are aware ohdear.app seems to be down. Our engineers are working on the fix.
The message will be posted on every status page that included that website.
You can make the text match & feel the tone of voice of your brand.
Update templates #
Update templates are pre-defined messages that you can use to quickly communicate with your users about the status of your services. These templates can be customized to match your brand's tone and provide consistent messaging across languages and all your status updates.
You can apply templates when creating or updating a manual status update. Simply select the named template from the dropdown menu and the fields will be pre-filled with the template's content. You can then edit the message to fit your specific needs before publishing.
Update templates provide the following benefits:
- Brand consistency: Messages to match your tone and style.
- Professionalism: Present a polished approach to incident communication.
- Team alignment: Ensure your team uses the same language and tone when communicating about incidents.
- Efficiency: Focus on fixing the issue at hand.
To set up your update templates:
- Go to your status page in your Oh Dear dashboard
- Navigate to the "Status updates" > "Templates"
- "Create template"
- Enter a template name and any content you'd like to include.
- Save.
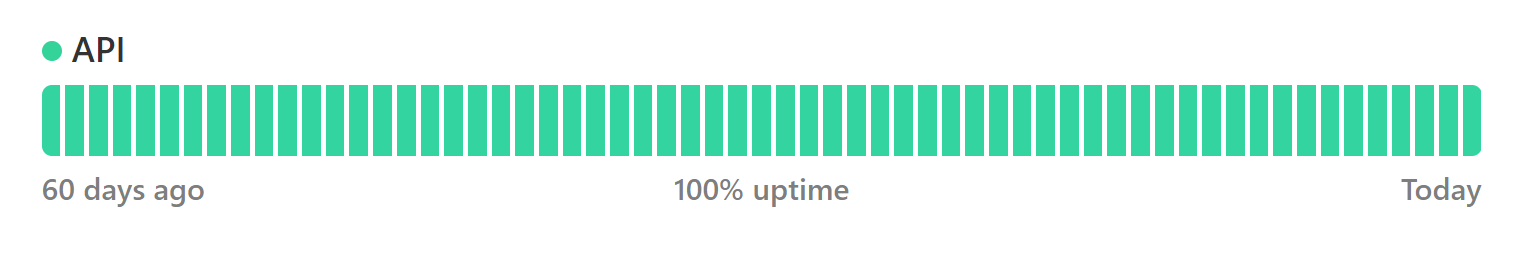
Showing uptime history #
By default, a status page shows 60 days of uptime history. For each day, the total downtime is displayed.
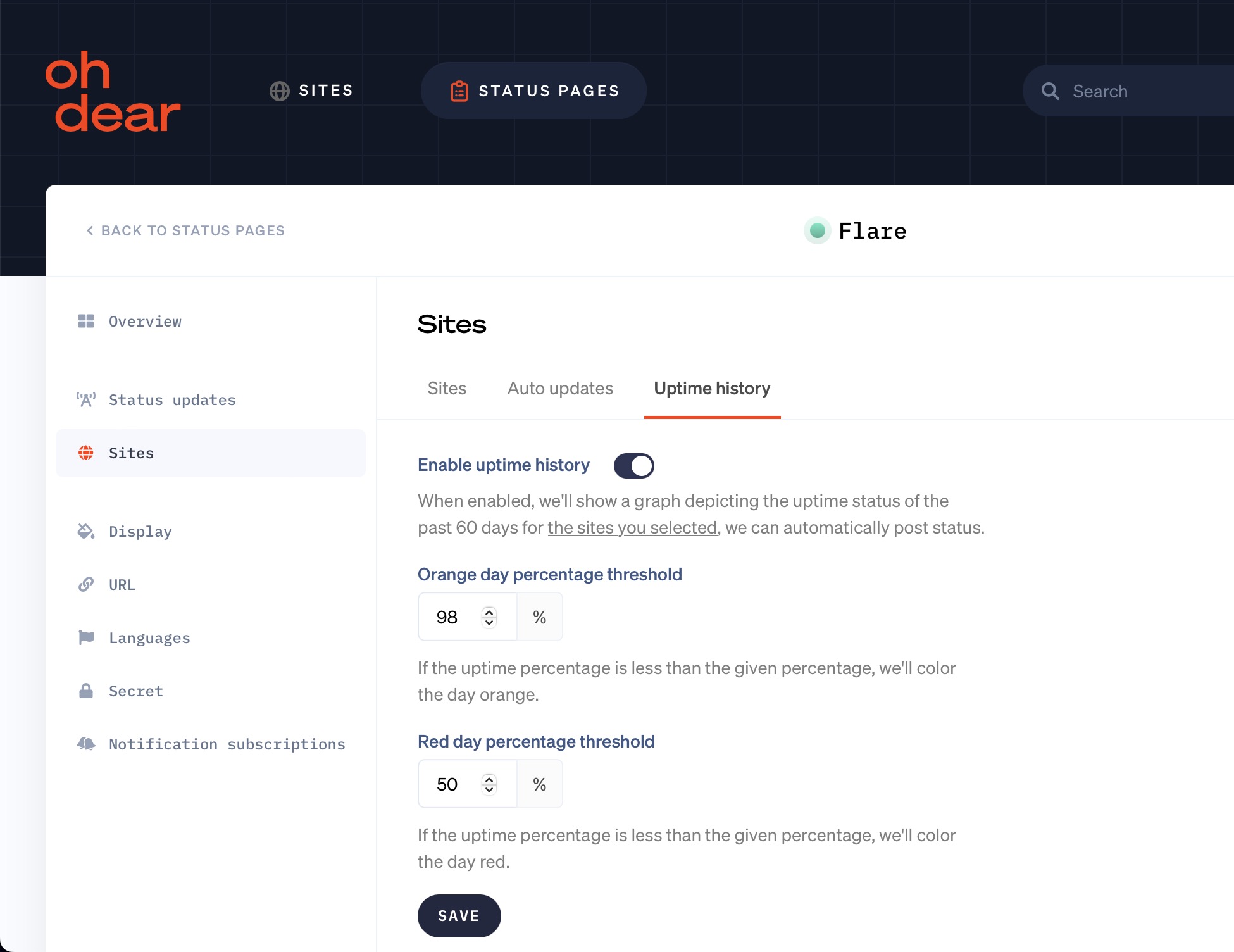
You can disable showing uptime history in the "Monitors" > "Uptime history" page of your status page.
Password-protect your status pages #
By default, our status pages are open to the public. Everyone that knows the URL, can visit it.
Optionally, you can add a secret in your status page settings. Only if you know this secret will you be able to access the status page.
To configure this, head over to the Status Pages menu item at the top. Find the status page you'd like to edit, go to Settings and at the bottom you'll see the Secret option.
Once enabled, you'll have to provide the secret in the URL in order to visit your status page. This allows you to still show the status page on a TV/Dashboard or provide a link to your clients, as the URL with the secret in it can be transferred easily.
Customizing uptime history display #
By default we will show a graph for each site's historical uptime.

In the settings of a status page, you can choose whether to show the history of the last 60 days and configure the thresholds for green, orange, and red days.

Feel free to reach out via [email protected] or on X via @OhDearApp if you have any other questions. We'd love to help!